“Migrar un sitio exitoso a una nueva tecnología implica una gran responsabilidad y lo logramos gracias al trabajo en equipo, la comunicación y muchas tazas de café...”

Laurato Defelippe
CTO | Tuxdi

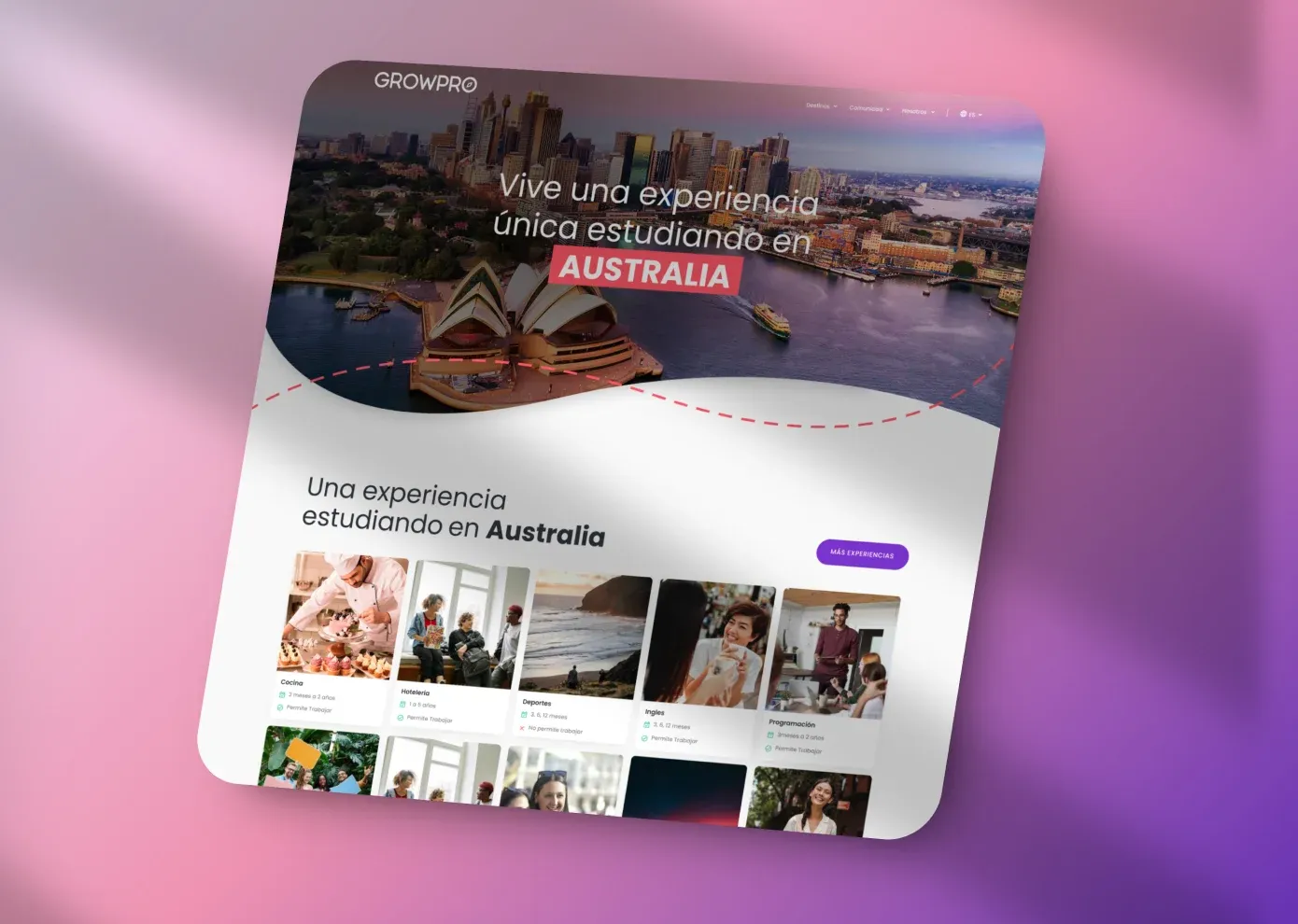
diseñamos una nueva forma de viajar y estudiar
Creamos una plataforma innovadora para experiencias educativas internacionales. Aplicamos las mejores prácticas para garantizar una experiencia visual atractiva y funcional, conectando estudiantes con oportunidades únicas en el mundo.
proyecto

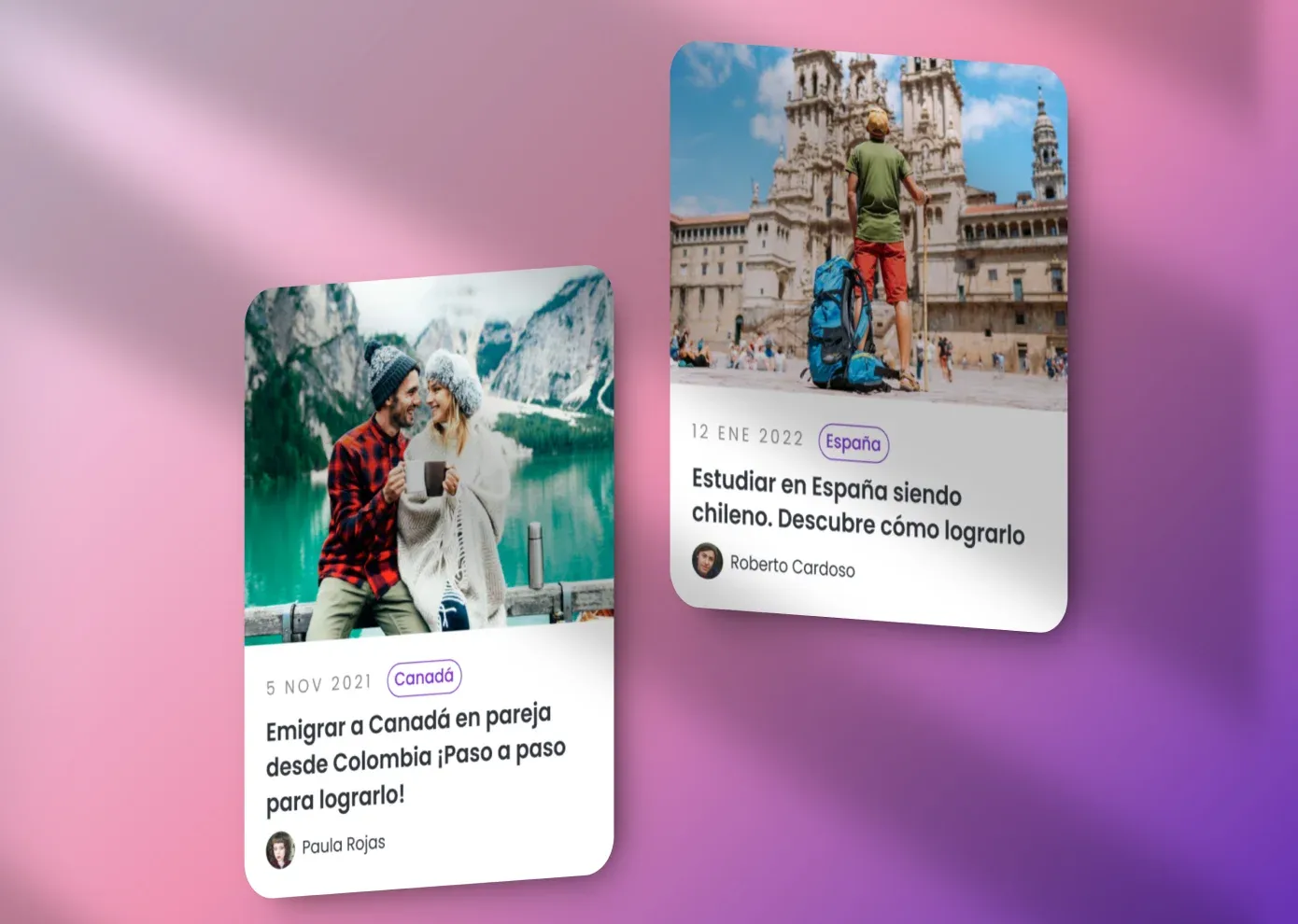
GrowPro es una plataforma de experiencias educativas internacionales. Con GrowPro podes estudiar y trabajar en países como Australia, Nueva Zelanda, Canadá, Estados Unidos, Irlanda o Malta.









el desafío?
Renovar la imagen de una plataforma ya exitosa, como GrowPro, fue un desafío emocionante y complejo. Actualmente GrowPro recibe miles y miles de visitas diarias, el cambio propuesto debía superar y lograr mejores resultados, que ya desde el inicio, eran muy buenos. Renovar sitios que no funcionan, es fácil. Renovar sitios exitosos es un gran desafío y nos gustan mucho estos retos
UX Researchers, Diseñadores UX/UI, Desarrolladores React y Next.js
“Conocer GrowPro por dentro a través de diversas experiencias, personas y culturas fue esencial para mejorar aún más la aventura GrowPro”

Primero realizamos entrevistas uno a uno con usuarios de la plataforma, stakeholders y con viajeros de todo el mundo. Recolectamos mucha información, esto nos ayudó a entender qué era GrowPro, qué problemas tenian interna y externamente, nos ayudó a conocer los puntos de dolor del flujo de compra, las oportunidades de mejora y los lugares optimos para intervenir y elevar la experiencia de la plataforma.
de España, Argentina, Chile, Perú, y Canadá.
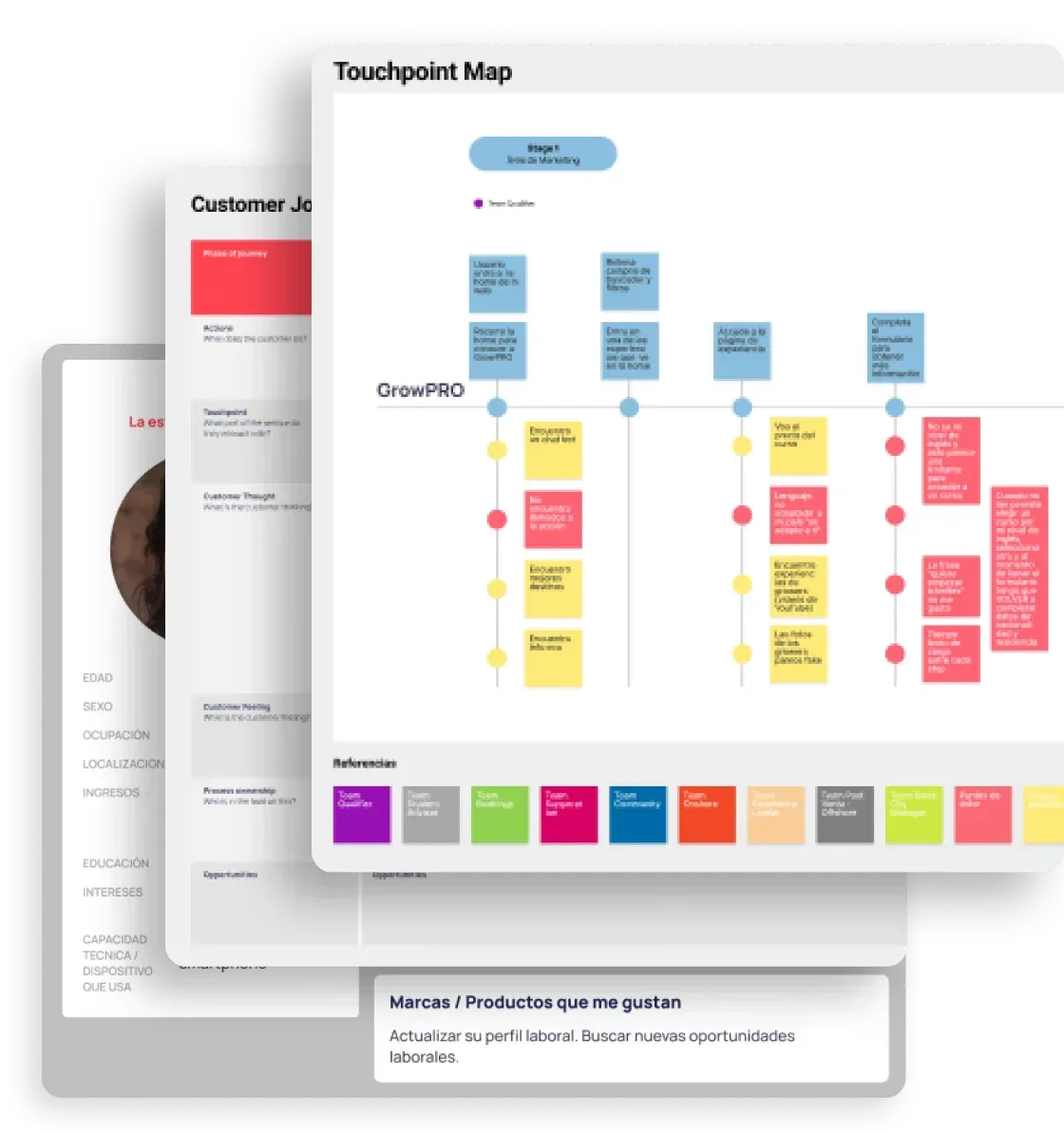
Con todos los datos que recogimos de las entrevistas, teníamos mucho trabajo por delante... En esta etapa implementamos diferentes técnicas y herramientas como: Benchmarking, Empathy Map Canvas, User persona, Touchpoint Map y C. Journey Map. Éstas técnicas nos permitieron ordenar y entender la información y definir quién era el cliente, quienes eran los usuarios, y cuál era modelo de negocio de GrowPro.

todo...
Generamos un informe detallado con más de 100 páginas, una recopilación de todas las conclusiones y descubrimientos de cada técnica aplicada. Esta información no solo fue útil para direccionar el re-diseño de la interfaz, sino también para conocer la imagen que los usuarios tenían de la marca, puntos a mejorar en los procesos internos, etc. Luego, utilizamos todo esto para empezar la etapa de wireframing, qué podíamos mejorar, qué estaba bien y qué necesitábamos readaptar.
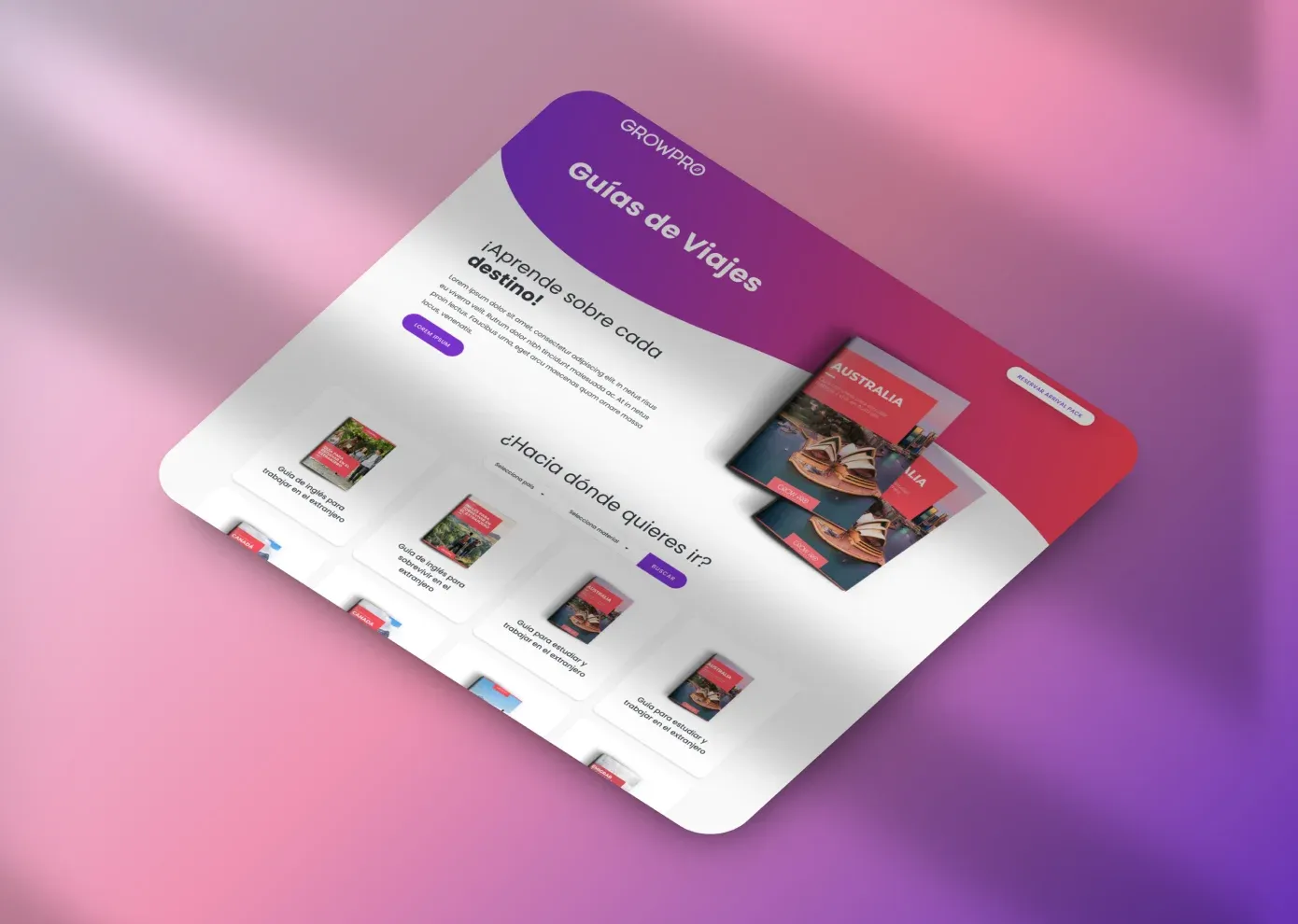
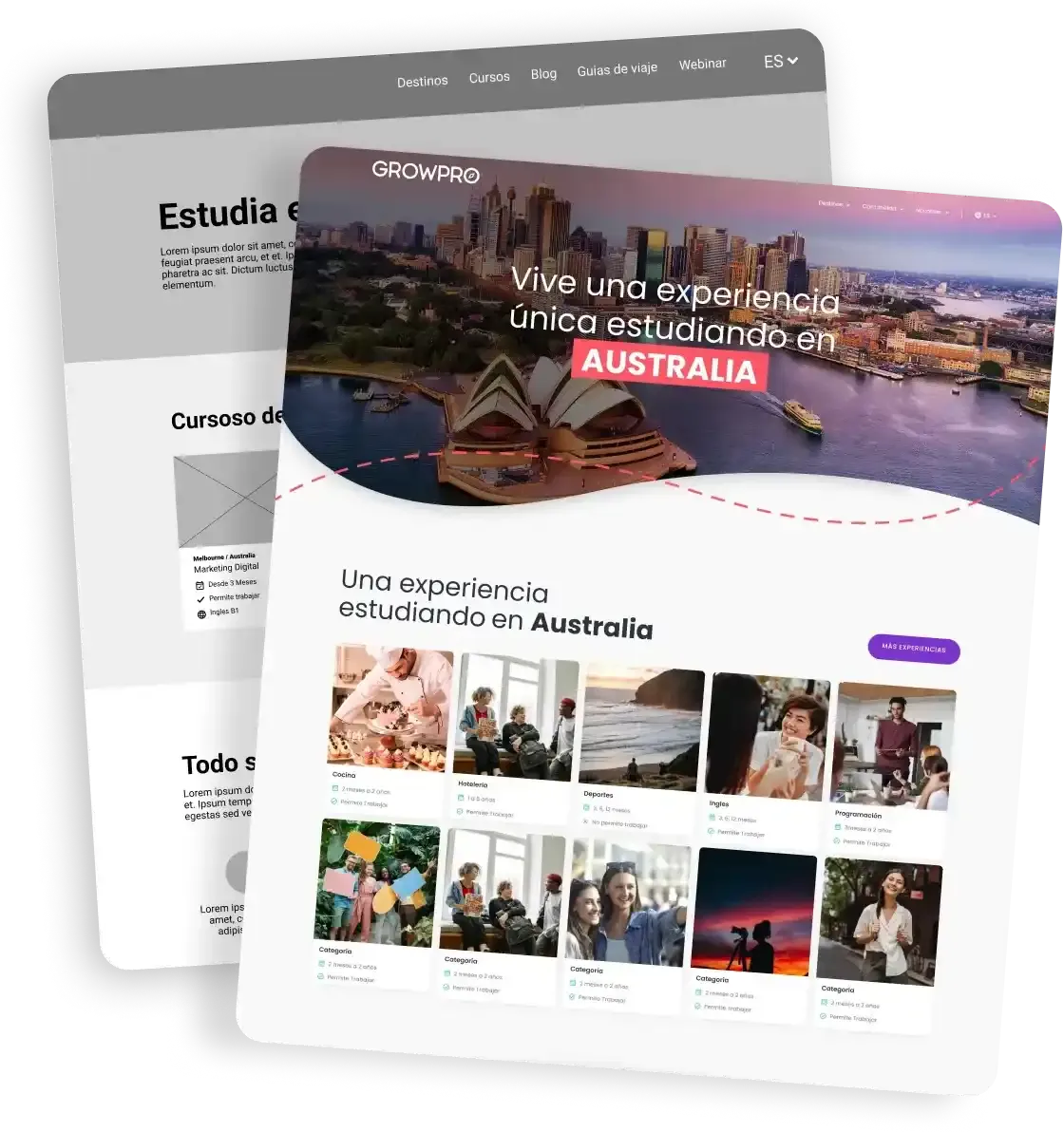
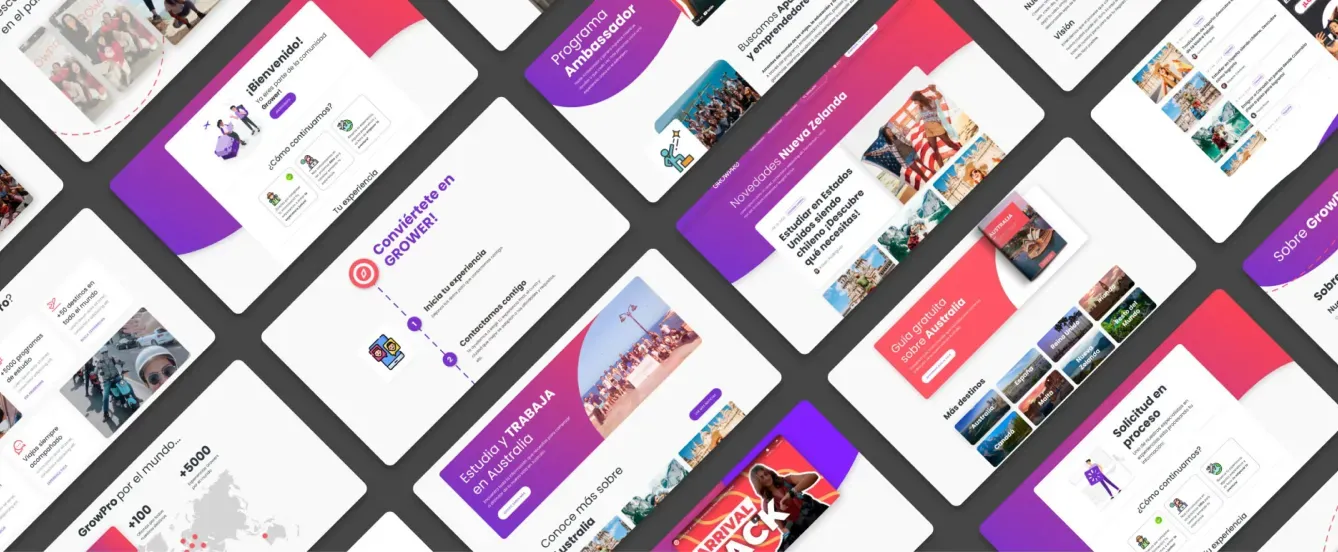
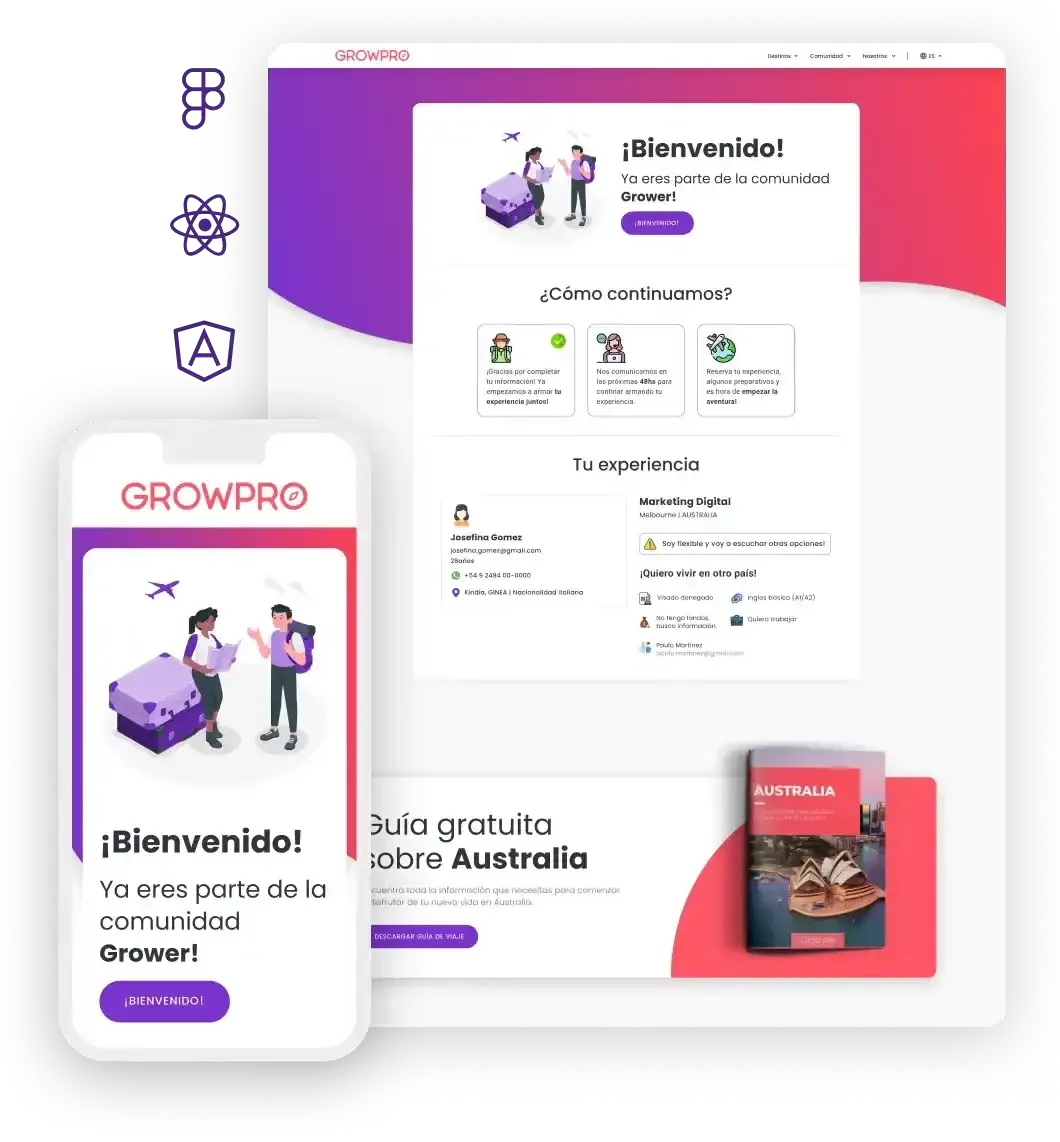
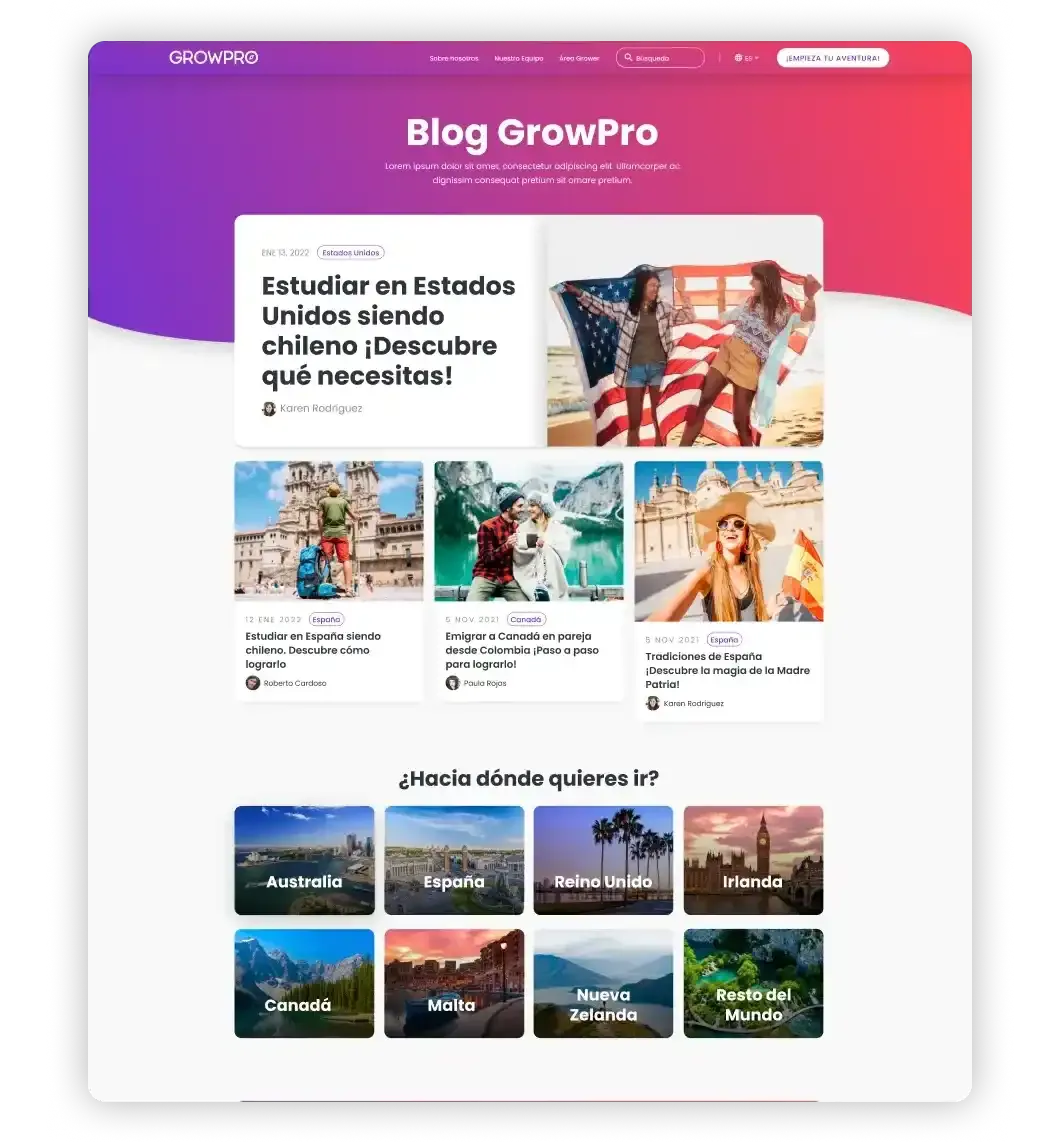
Primero prototipamos en papel... Dibujamos y redibujamos, validamos y corregimos rápidamente sin perder tiempo. En pocas iteraciones (rápidas) obtenemos un diseño funcional. Encontramos la mejor forma de ordenar, mostrar y navegar la información. En segundo lugar diseñamos pantallas en media fidelidad y definimos el layout general de las pantallas, disponemos los contenidos y empezamos a imaginarnos la nueva imagen de la plataforma. Por último, buscando ese nuevo camino artístico, creamos un prototipo en alta fidelidad. Mejoramos y agilizamos el diseño. Definimos una nueva visual fresca, juvenil y fácil de usar.


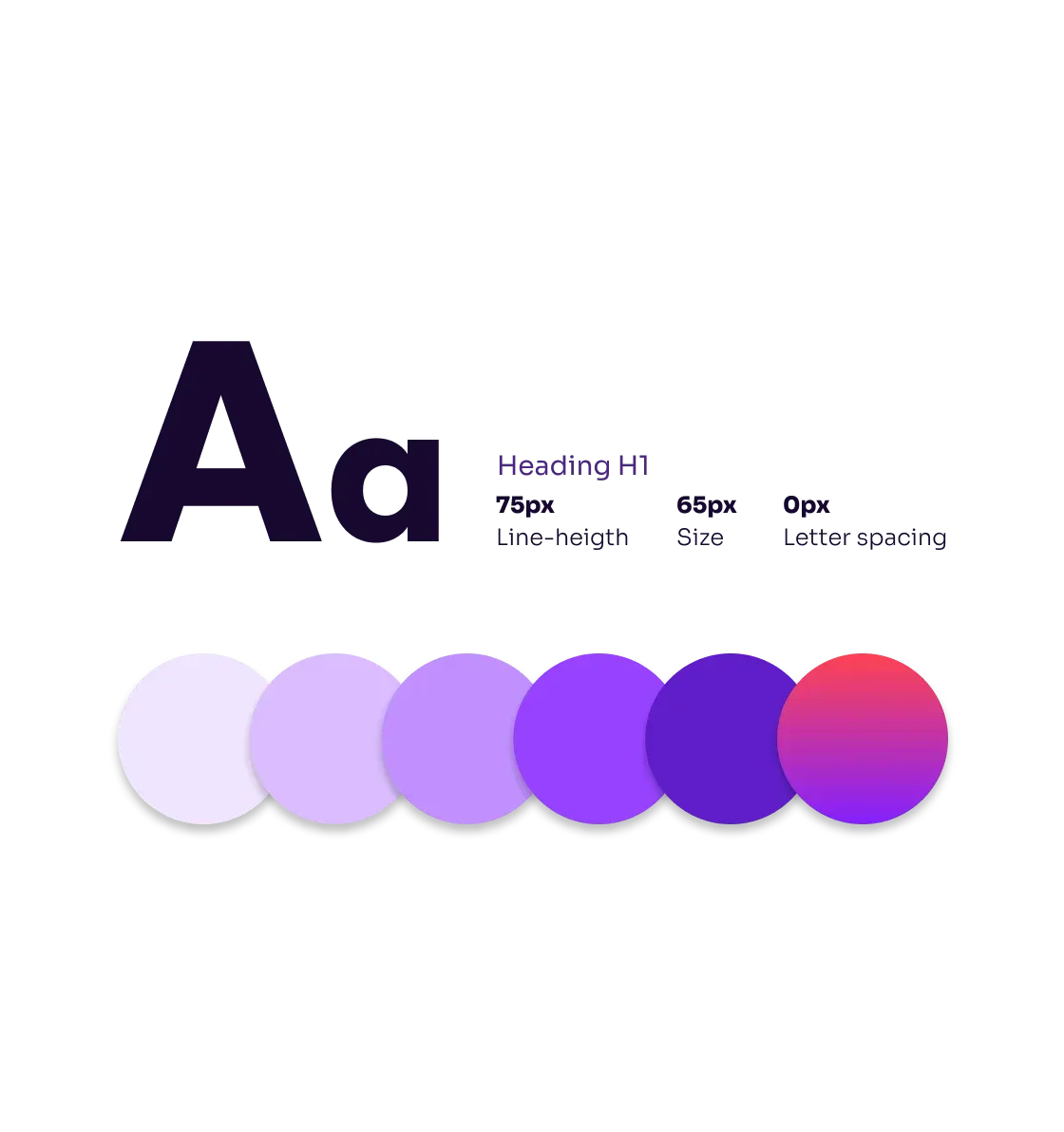
Por último, armamos un completo Design System para garantizar consistencia y escalabilidad en el diseño de la plataforma. Con base en la propuesta de Frost, Atomic Design, definimos al detalle cada componente. Documentamos colores, tipografías, íconos, interacciones y todos los componentes necesarios. Una vez finalizado, se lo pasamos al equipo de desarrollo para que den vida a estos componentes y aquí es cuando empieza la magia...

Migramos de tecnología, desde PHP a React+Next.js. Gracias WordPress, pero necesitamos tener un sitio más rápido. Con el cambio de tecnología logramos un desarrollo con mejor rendimiento, más rápido y lograr aplicaciones mejor indexables y amigables con el SEO.
Elegimos NEXT.JS para mejorar el rendimiento del sitio.
Se mejoraron al 99% las métricas web esenciales.
Creamos un catálogo de componentes para agilizar la generación de nuevas páginas.
Mayor impacto visual y mejor experiencia de usuario.

Conversiones en los primeros 30 días según métricas oficiales
Efectividad en testeos de usabilidad con usuarios

“Migrar un sitio exitoso a una nueva tecnología implica una gran responsabilidad y lo logramos gracias al trabajo en equipo, la comunicación y muchas tazas de café...”

Laurato Defelippe
CTO | Tuxdi
proyectos
“Lo que más nos impresionó de esta empresa fue su enfoque ordenado y eficiente para abordar el proyecto... Su capacidad para analizar y comprender la información recopilada les permitió definir claramente nuestras necesidades y objetivos comerciales.”
Daniel González
Director de Tecnología | GrowPro Experiences